Messages : 357
Date d'inscription : 02/12/2021


Messages : 357
Date d'inscription : 02/12/2021

 Re: Commande de code !
Re: Commande de code !
Quel est la demande ? [X]Fiche RP []Fiche Lien []Réparation de code
Quel texte voulez-vous ? Comme cela t'arrange
Quel ambiance ? Plutôt clair, avec des teinte de couleur bleu/bleu clair
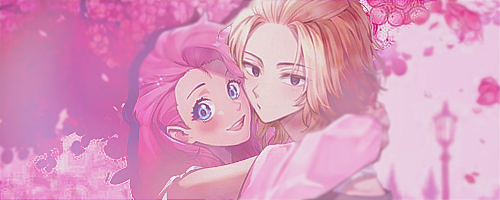
Quels sont vos images pour le header ? J'aime ses deux images:(https://zupimages.net/up/23/28/fu1j.jpg)-(https://i.pinimg.com/564x/d8/fe/64/d8fe64810f36c172456a93e3f2d8e37e.jpg) mais c'est en fonction de ton inspiration, je ne suis pas très compliqué sur ce terrain là
Une idée de ce que vous désirez ? j'ai pas spécialement d'idée en tête, je suis nulle
Une précision ?j'ai pas spécialement de chose en tête a part peut-être si c'est possible d'avoir des fleurs dans le code mais c'est optionnelle donc si ce n'est pas possible, t'embête pas avec ça.
Voilà voilà, c'est la première fois que je fais ce genre de demande et je suis tout sauf clair
 mais si il y un soucis, tu sais où venir m'embêter, ce n'est pas urgent donc ne te presse pas, merci d'avance
mais si il y un soucis, tu sais où venir m'embêter, ce n'est pas urgent donc ne te presse pas, merci d'avance 


- des cadeaux :


Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !

Bonjour
ou bonsoir Capitaine Lisbeth au rapport ! Ethan, ton petit code vient tout juste d'être finalisé !! Quel bonne nouvelle ! Si tu as un soucis lors de l'utilisation, hésite pas a venir me mp sur Discord et je réglerais le soucis ![]()

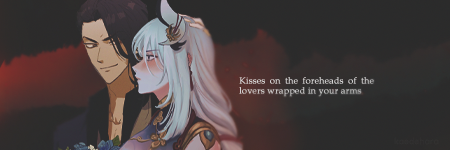
Je suis un test de titre Rp
Feat XXXX

Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.

Doucement Gonzales ! C'est très simple, tu sélectionne le code juste en dessous et PAF ça fait du rhum ! N'oublie pas de me dire ce que tu en penses ! Cela me ferais très plaisir mon poti Ethan !
AH OUI ! Je vais t'expliquer rapidos comment cela fonctionne le temps que je fasse le transfert de la partie CSS ! Dans ton code tu as une partie tout en haut, il ne faut pas y toucher ni la modifier si tu ne sait pas trop comment faire ![]()
- Code:
<style>.FicheRpEthan br{display:none;} .FicheRpEthan{margin: auto; width: 503px; height: auto; background: url(https://zupimages.net/up/23/29/s10n.png); background-repeat: no-repeat; background-color: #0e1b3e; box-sizing: border-box; position: relative;} .HeadFicheEthanRp:before {content: ""; z-index:2; width: 503px; height: 203px; background: #ECECEC; position: absolute; top: 0px; border-radius: 0px 0px 0px 161.5px;} .HeadFicheEthanRp img{position: absolute; top: 0px; z-index: 2; width: 503px; height: 203px;} .HeadFicheEthanRp .TitreRpEthan{margin: 0; z-index: 2; position: absolute; font-size: 29px; font-family: Montserrat Alternates; left: 80px; top: 40px; color: #111F45; width: 250px;} .HeadFicheEthanRp .STEthanRp{margin: 0; z-index: 2; position: absolute; color: #111f46; font-family: Montserrat Alternates; left: 80px; top: 143px; font-size: 14px;} .contentRpEthan:before{content: ""; width: 149px; height: 796px; background: url('https://zupimages.net/up/23/29/9y3q.png'); position: absolute; top: 36px; right:0; z-index:1;} .contentRpEthan br{display:block;} .contentRpEthan{font-family: Montserrat Alternates; font-size: 10px; width: 365px; text-align: justify; padding: 20px; padding-top: 240px;}</style>
<div class="FicheRpEthan"><div class="HeadFicheEthanRp"><p class="TitreRpEthan">Je suis un test de titre Rp</p><p class="STEthanRp">Feat XXXX</p><img src="https://zupimages.net/up/23/29/lyr7.png"/></div>
<div class="contentRpEthan">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
</div></div>
<link href="https://fonts.googleapis.com/css?family=Sacramento|Montserrat+Alternates" rel="stylesheet">

- Spoiler:


Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !

Je suis un titre de Rp
Petit résumé ma gueule. Un problème !!!
Feat xxx

Sed scelerisque augue et elit elementum, blandit sagittis orci molestie. Duis in leo vel arcu egestas vestibulum. Mauris molestie tellus at dui dictum, vitae faucibus sem suscipit. Etiam ut neque sem. Nunc varius, neque vitae faucibus mollis, mi erat scelerisque risus, luctus rutrum felis turpis sit amet elit. Sed euismod arcu sed cursus pulvinar. Maecenas et bibendum felis. Nunc pellentesque neque massa, id efficitur elit malesuada nec. Integer nec eros nibh. In id mollis nisl. Aliquam ut augue neque. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Vivamus eu maximus eros, id rutrum risus. Fusce congue hendrerit odio, vitae ornare justo sagittis ac. Vestibulum in nisl volutpat, hendrerit ex id, fermentum dui. Integer at lacus turpis. Donec elementum mi tempus dui fringilla aliquet. Donec sit amet metus mattis, hendrerit felis vitae, tincidunt ligula. In dapibus porta justo, in volutpat lectus consectetur et. Interdum et malesuada fames ac ante ipsum primis in faucibus. Ut sodales, leo at feugiat vestibulum, dui mauris malesuada leo, nec pulvinar justo lectus non dolor. Morbi ultrices nunc id ex imperdiet, ac ultricies felis tincidunt. Fusce nec libero id diam iaculis laoreet. Pellentesque tincidunt lorem ac sem rutrum, eget finibus sapien vulputate. Donec laoreet purus quis turpis ullamcorper sagittis.

Aliquam in libero auctor libero eleifend scelerisque quis eu urna. Quisque pulvinar nibh nec molestie lacinia. Donec dignissim odio nec leo tempor, ultricies venenatis purus dignissim. In cursus id lacus eget semper. Sed tincidunt elit ac velit bibendum, vitae semper velit dictum. Cras sed convallis ipsum. Ut rutrum risus vitae ex fringilla scelerisque.

- Spoiler:


Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
 Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.

Je suis un titre Rp
Je suis un petit résumé

- Spoiler:


Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
 Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.

Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.

Je suis un titre Rp
Je suis un petit résumé
- Code:
<style>.barreLateraleK{background-color: #BE547E;} .barreLateraleA{background-color: #C56E92;} .ParoleKaya img{border: 4px solid #BE547E;} .ParoleKaya:before{border-right: 30px solid #be547e;} .ParoleKaya{background-color: #BE547E;} .ParoleKayaAutre{background-color:#C56E92;} .ParoleKayaAutre img{border: 4px solid #C56E92;} .ParoleKayaAutre:before{border-right: 30px solid #C56E92;}</style>
<div class="FicheRpKaya"><div class="ContentRpKaya"><div class="barreLateraleK"></div><div class ="RpContenKaya">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
<div class="ParoleKaya"><img src="https://i.pinimg.com/564x/55/e7/cc/55e7ccdf193e4ea3928634958c544106.jpg">Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. </div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
<div class="ParoleKayaAutre">Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.<img src="https://i.pinimg.com/564x/7d/85/52/7d85523be8eec03dbc6f894c413bf61e.jpg"></div>
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.</div><div class="barreLateraleA"></div></div>
<div class="BasKayaRp"><img src="https://zupimages.net/up/23/30/t81g.png"><div class="FeatKaya">Feat xxx</div><div class="TitreBasKaya"><p class="TitreKaya">Je suis un titre Rp</p><p class="STKaya">Je suis un petit résumé</p></div></div></div>

- Spoiler:


Messages : 772
Date d'inscription : 30/03/2021


Messages : 772
Date d'inscription : 30/03/2021

 Re: Commande de code !
Re: Commande de code !
Merci beaucoup pour le codage pour Kaya !

 Re: Commande de code !
Re: Commande de code !
Quel texte voulez-vous ? (dans l'optique ou vous voulez des textes en haut du rp !
Quel ambiance ? Clair-obscur certainement, avec le rappel du vert comme sur mon carnet de bord par exemple.
Quels sont vos images pour le header ? Puisque j'ai fais dans la même lancée une demande de kit, ce sera celle qui sera faite !
Une idée de ce que vous désirez ? J'ai deux idées, l'une que j'estime plus complexe que l'autre donc je te les présente et je te laisserais décider de laquelle tu préfères :
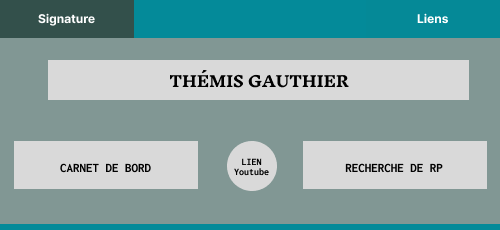
1. Signature en onglet :


Les couleurs des onglets signatures et liens sont : #33504B et 058997
Les couleurs des textes, des blocs blancs (qui contiennent carnet, fiche etc) et le fond vert (celui de l'intérieur où se trouvent les cadres) de la seconde image sont placeholder. Le fond blanc de la première est l'emplacement de l'image.
2. Signature normale :

Les couleurs du fond et du bouton carnet : #33504B
Couleur du bouton lien: #058997
Une précision ? N'hésite pas à venir en MP discord si besoin ! Et merci par avance !!

Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !

Bonjour
ou bonsoirCapitaine Lisbeth au rapport ! Thémis, ton petit code vient tout juste d'être finalisé !! Il m'a donnée du fil a retordre mais ici, c'est bibi qui gagne !!! Enfin, quel bonne nouvelle ! Si tu as un soucis lors de l'utilisation, hésite pas a venir me mp sur Discord et je réglerais le soucis ![]()


Eh bien, quel impatience ! C'est très simple, tu vas sur ton profil, et tu copie colle le code juste en dessous pour l'insérer et ensuite tu oublie pas de sauvegarder. Et voilà, le tour est joué !! J'espère que le rendu te convient ! N'hésite pas a laisser un poti message <3
- Code:
[center]<iframe src=" https://miraculousquest.forumactif.com/h12-signa-test-themis" height="300" width="500" frameborder="0" scrolling="no"></iframe>[/center]

- Spoiler:

 Re: Commande de code !
Re: Commande de code !

Messages : 213
Date d'inscription : 08/02/2022


Messages : 213
Date d'inscription : 08/02/2022

 Re: Commande de code !
Re: Commande de code !

Quel est la demande ? [X]Fiche RP []Fiche Lien []Réparation de code
Quel texte voulez-vous ? Pas de préférence en particuliers ! Juste peut-être avoir de la place pour mettre un long texte mais a part cela je te fais confiance
Quel ambiance ? Plutôt sombre avec des couleurs rouge ou orange, selon ce que tu trouves être le plus esthétique
Quels sont vos images pour le header ? J'aime beaucoup ses images (https://i.pinimg.com/564x/45/76/c3/4576c3566740d637907b368dcaab5dd3.jpg)-(https://i.pinimg.com/564x/33/f3/49/33f349f6855c19c73928b8564a001303.jpg)-(https://i.pinimg.com/564x/40/69/23/406923fd57996e9c04db35939afec90c.jpg)
Une idée de ce que vous désirez ? Aucune grande idée en particulier pour l'instant, a part peut-être quelque chose de simple
Une précision ? Je n'est rien de précis à rajouter, j'ai toujours du mal à me trouver clair dans ce que je veux
 dans tout les cas prend ton temps, tu sais où me trouver si besoin et je te remercie d'avance
dans tout les cas prend ton temps, tu sais où me trouver si besoin et je te remercie d'avance 


- des cadeaux :