Messages : 128
Date d'inscription : 01/12/2021


Messages : 128
Date d'inscription : 01/12/2021
 Re: Commande de code !
Re: Commande de code !

Bonjour
ou bonsoirCapitaine Lisbeth au rapport ! Ton petit code vient tout juste d'être finalisé !! Quel bonne nouvelle ! En naviguant sur les eaux, je me suis permise d'améliorer quelques petites choses !



Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris interdum risus sed fringilla pharetra. Vivamus finibus nibh neque, sed condimentum tellus pharetra quis. Nam id tellus id ligula gravida tempus sed at metus. Suspendisse potenti. Vestibulum ut metus eu nisl mollis interdum. Etiam maximus eleifend ex malesuada consectetur. Aenean feugiat porta nulla, ac elementum odio sagittis in. Integer egestas pulvinar est, ut finibus arcu. Vestibulum id maximus sem, eu condimentum nunc. Nam vitae sem pellentesque, ullamcorper augue ac, rutrum libero. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; In facilisis, tellus ut sollicitudin tempus, ipsum diam molestie mi, a venenatis nisi lacus non metus. Integer ornare dolor leo, quis convallis enim porta sed. Sed vel justo orci. Ut fermentum turpis orci, eu ornare sem ullamcorper id. Aliquam orci nunc, sagittis eget mi ut, pretium viverra nisl.
Donec non aliquam augue. Maecenas cursus felis et orci placerat, eu dictum orci placerat. Morbi sit amet sagittis lectus. Sed commodo varius imperdiet. Fusce auctor et ex gravida posuere. Nam fringilla erat sed purus faucibus pharetra. Quisque eu mattis justo. Curabitur eu massa erat. Vestibulum metus turpis, consectetur eu euismod vitae, hendrerit ac nisl. Vestibulum auctor lacus id mi rhoncus aliquam. Donec lacinia magna dignissim, feugiat sapien a, vehicula lacus. Donec velit dolor, varius at gravida quis, eleifend ac lacus. Pellentesque gravida est et diam euismod faucibus. In gravida quam vel ipsum blandit, ut pharetra sapien commodo. Ut consequat nisi ac justo rutrum rhoncus. Nulla eleifend sapien et orci facilisis faucibus sed ac est.
Aenean volutpat maximus efficitur. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In molestie ullamcorper mauris ut sollicitudin. Ut lorem felis, ultrices et tellus quis, suscipit gravida enim. Vivamus quis consectetur risus. Aliquam consequat volutpat feugiat. Mauris sed volutpat leo. Vivamus et erat nulla. Curabitur eget suscipit sem. Fusce condimentum, turpis sed eleifend malesuada, orci magna aliquet ex, sed imperdiet urna enim ac magna. Fusce metus lectus, maximus aliquet dolor vitae, laoreet tempor arcu. Morbi iaculis libero vitae arcu venenatis molestie. Sed nec sapien ut erat imperdiet dignissim vel vehicula nisi. Aliquam eget metus sapien. Aliquam placerat est sed lacus ullamcorper suscipit.

Que tu es impatient ! C'est très simple, tu sélectionne le code juste en dessous et PAF ça fait du rhum ! Oh ! et comme demander, il change de couleur quand tu changes de thèmes ! Bon, c'est petit mais en vrai ça passe impec !
- Code:
<style>.ficherpnatan{width:503px; height: auto; background-color: var(--fondfichemessage); outline: 1px solid var(--color-lightgray); outline-offset: 5px; margin: auto;} .topfiche{background-color: var(--bg-color-switch); color: white; padding: 16px; display: flex; flex-direction: row;} featrp{margin-left: auto;} .imagerp{display: flex;} .imagerp img{width: 251px; height: 131px;} contentrpnatan p{border-left: 6px solid var(--bg-color-switch); padding: 20px; text-align: justify; width: 420px; margin: auto; background-color: var(--fondfichemessage); color: #000000;} .finficherp{background-color: var(--bg-color-switch); color: white; padding: 10px; text-align: center; font-size: 10px;}</style>
<div class="ficherpnatan"><div class="topfiche"><titrerp>Parce qu’un titre c’est beau</titrerp><featrp>Feat Nom & Nom<featrp></div><div class="imagerp"><img src="https://jeu.video/forum/uploads/monthly_2018_04/18c2c5d0.gif.744bf6806d18262c5ad13f354ef0173b.gif"/><img src="https://risibank.fr/cache/medias/0/5/570/57081/full.gif"/></div>
<contentrpnatan><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris interdum risus sed fringilla pharetra. Vivamus finibus nibh neque, sed condimentum tellus pharetra quis. Nam id tellus id ligula gravida tempus sed at metus. Suspendisse potenti. Vestibulum ut metus eu nisl mollis interdum. Etiam maximus eleifend ex malesuada consectetur. Aenean feugiat porta nulla, ac elementum odio sagittis in. Integer egestas pulvinar est, ut finibus arcu. Vestibulum id maximus sem, eu condimentum nunc. Nam vitae sem pellentesque, ullamcorper augue ac, rutrum libero. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; In facilisis, tellus ut sollicitudin tempus, ipsum diam molestie mi, a venenatis nisi lacus non metus. Integer ornare dolor leo, quis convallis enim porta sed. Sed vel justo orci. Ut fermentum turpis orci, eu ornare sem ullamcorper id. Aliquam orci nunc, sagittis eget mi ut, pretium viverra nisl.
Donec non aliquam augue. Maecenas cursus felis et orci placerat, eu dictum orci placerat. Morbi sit amet sagittis lectus. Sed commodo varius imperdiet. Fusce auctor et ex gravida posuere. Nam fringilla erat sed purus faucibus pharetra. Quisque eu mattis justo. Curabitur eu massa erat. Vestibulum metus turpis, consectetur eu euismod vitae, hendrerit ac nisl. Vestibulum auctor lacus id mi rhoncus aliquam. Donec lacinia magna dignissim, feugiat sapien a, vehicula lacus. Donec velit dolor, varius at gravida quis, eleifend ac lacus. Pellentesque gravida est et diam euismod faucibus. In gravida quam vel ipsum blandit, ut pharetra sapien commodo. Ut consequat nisi ac justo rutrum rhoncus. Nulla eleifend sapien et orci facilisis faucibus sed ac est.
Aenean volutpat maximus efficitur. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In molestie ullamcorper mauris ut sollicitudin. Ut lorem felis, ultrices et tellus quis, suscipit gravida enim. Vivamus quis consectetur risus. Aliquam consequat volutpat feugiat. Mauris sed volutpat leo. Vivamus et erat nulla. Curabitur eget suscipit sem. Fusce condimentum, turpis sed eleifend malesuada, orci magna aliquet ex, sed imperdiet urna enim ac magna. Fusce metus lectus, maximus aliquet dolor vitae, laoreet tempor arcu. Morbi iaculis libero vitae arcu venenatis molestie. Sed nec sapien ut erat imperdiet dignissim vel vehicula nisi. Aliquam eget metus sapien. Aliquam placerat est sed lacus ullamcorper suscipit.</p></contentrpnatan>
<div class="finficherp">Crédit by Alya Kami-sama</div></div>

Messages : 236
Date d'inscription : 30/05/2021


Messages : 236
Date d'inscription : 30/05/2021

 Re: Commande de code !
Re: Commande de code !
Quel texte voulez-vous ? Titre : Cochocib Script Latin Pro - Texte globale : Amiri
Quel ambiance ? Clair, cerisier, pétales, fond légèrement transparent, rose-rouge. Vraiment un thème aesthetic, très agréable... Dans cette teinte là
Quels sont vos images pour le header ? (Tu peux en utiliser une seule pour la PP)
- Images:
Une idée de ce que vous désirez ? Je t'envoie sur discord
Une précision ? Est-ce que tu peux faire en sorte que je puisse changer les images à ma guise ? ^^’ Ce serait top

 Re: Commande de code !
Re: Commande de code !
Quel texte voulez-vous ? (dans l'optique ou vous voulez des textes en haut du rp !
Quel ambiance ? En harmonie avec le forum et qui changerait automatique au changement de design
Quels sont vos images pour le header ? (mettre le lien direct de l'image)
Une idée de ce que vous désirez ? Hésitez pas à mettre des dessins !
- maquette 1:
- maquette 2:
- maquette 3:

Messages : 124
Date d'inscription : 14/05/2022


Messages : 124
Date d'inscription : 14/05/2022

 Re: Commande de code !
Re: Commande de code !

Bonjour
ou bonsoirCapitaine Lisbeth au rapport ! Ton petit code vient tout juste d'être finalisé !! Quel bonne nouvelle ! En naviguant sur les eaux, je me suis permise de changer certaines choses tout en respectant ce que tu voulait voir apparaitre ! J'espère que tu aimeras



Sed aliquam non dolor ac ullamcorper. Suspendisse nec vestibulum turpis, a maximus lectus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.

Que tu es impatient ! C'est très simple, tu sélectionne le code juste en dessous et PAF ça fait du rhum ! N'oublie pas de me dire ce que tu en penses ! Cela me ferais très plaisir ma petite Marinette <3
- Code:
<style>.ficherpmarinette{display: flex;} .rppartiegauche{background-color:#D4A9C1; width:156px; display: flex; flex-direction: column; justify-content: space-between;} .essaicoté{align-self: center;} .imgmarinette{width: 117px; height:117px; border-radius:100px; margin-top: 40px; margin-bottom: 20px;} .rppartiegauche hr{border: solid 1px white; width: 120px;} .iconemarinette img{width: 45px; height: 35px; border: 2px solid white; border-radius: 10px; padding: 2px; margin-top: 10px; margin-left: 30px; margin-bottom: 10px;} .rppartiedroite{width: 447px; background-image: url(https://zupimages.net/up/22/33/xw1i.png); background-color: #fff6fd;} .titremarinette{display:flex; flex-direction:column; text-align: center; margin-top: 50px;} titlemarinette{font-size: 40px; color:#B87C9C; margin-bottom: 7px; font-family: 'Cookie', cursive;} soutitle{font-size: 10px;} .titremarinette img{width: 109px; align-self: center; margin-top: 10px;} .contenurpmarinette{font-size: 10px; text-align: justify; padding: 20px; margin-top: -30px; background-color: #fff6fd; color: #7a547e;} .repmari{display: flex; font-size: 10px; background-color: #d4a9c1; color: white; border-top-left-radius: 50px; border-bottom-left-radius: 50px; border-top-right-radius: 10px; border-bottom-right-radius: 10px;} .repmari img{height: 90px; border-radius: 60px; border: 3px solid #d4a9c1;} .repmari p{padding-right: 12px; padding-left: 11px;} .creditAlyak{background-color: #d4a9c1; text-align: center; padding: 1%; font-size: 10px; color: white;}</style>
<div style="width: 600px; margin: auto; height: auto;"><div class="ficherpmarinette"><div class="rppartiegauche"><div class="essaicoté"><img class="imgmarinette" src="https://zupimages.net/up/22/33/92ky.png"><div class="iconemarinette"><hr><a href=""><img src="https://zupimages.net/up/22/33/v73d.png"/></a></div><div class="iconemarinette"><hr><a href=""><img src="https://zupimages.net/up/22/33/v73d.png"/></a></div><div class="iconemarinette"><hr><a href=""><img src="https://zupimages.net/up/22/33/v73d.png"/></a></div></div><img style="margin-bottom: 40px;" src="https://zupimages.net/up/22/33/r376.png"/></div>
<div class="rppartiedroite"><div class="titremarinette"><titlemarinette>Parce qu’un titre c’est beau</titlemarinette><soutitle>Citation, feat, ctoi qui voit boté</soutitle><img src="https://zupimages.net/up/22/33/0eb0.png"/></div>
<div class="contenurpmarinette">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
<div class="repmari"><img src="https://zupimages.net/up/22/33/92ky.png"><p>Sed aliquam non dolor ac ullamcorper. Suspendisse nec vestibulum turpis, a maximus lectus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae</p></div>
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
</div></div></div><div class="creditAlyak">Alya Kami-sama</div></div>
<link href="https://fonts.googleapis.com/css2?family=Cookie&display=swap" rel="stylesheet">


Messages : 124
Date d'inscription : 14/05/2022


Messages : 124
Date d'inscription : 14/05/2022

 Re: Commande de code !
Re: Commande de code !
Y a beaucoup de style, je suis désolé, j'ai pas réussi a faire moins dense çxç
Si tu as la moindre question, hésite pas !!

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus eros lorem, pellentesque vel est sed, rhoncus imperdiet nisl. Curabitur sit amet tortor aliquam, rhoncus sapien in, finibus nibh. Fusce nec auctor lacus. Donec feugiat ullamcorper mi. Maecenas suscipit imperdiet nisi, eleifend tempus ex luctus vel. Aliquam ullamcorper mattis metus in feugiat.

Un plan cul
 Parce que le cul cla vie ma fille
Parce que le cul cla vie ma filleUn merdeux
 Parce que les petits cons c’est comme les merguez, ça pique
Parce que les petits cons c’est comme les merguez, ça piqueUne truite
 Tu aimes l’eau ? Tu aimes le poisson ? Let’s go, on fera des barbeuc
Tu aimes l’eau ? Tu aimes le poisson ? Let’s go, on fera des barbeucUne banane
 OUNE BANANA, OUNE BANANA !! Et jveux pas de la petite banane
OUNE BANANA, OUNE BANANA !! Et jveux pas de la petite banane- Code:
<style>.fichelienKat{width:600px; height:auto; background-image: url(https://zupimages.net/up/22/33/q8jj.png); background-color: #ffffff; margin:auto; padding-bottom: 20px;} .navigaKat{background-color: #3B2E32; padding: 10px; display: flex; justify-content: center;} .navigaKat a{color: white; font-weight: 300; padding: 5px; width: 200px; text-align: center;} .partinfoKat img{width: 150px; height: 240px;} .partinfoKat{display: flex; margin-top: 20px; margin-left: 15px;} .quiKat{width: 380px; border: solid #3B2E32 3px; padding: 10px; background-color: white;} .infoKat{margin-left: 10px;} .quiKat p{font-size: 10px; text-align: justify;} .quiKat>div, .dossierKat>div:first-child, .recherchelien>div:first-child{background-color: #3b2e32; padding: 10px; color: white; width: 160px; clip-path: polygon(0 0, 0 100%, 80% 100%, 100% 0%, 100% 0%); margin-top: -11px; margin-left: -12px;} .rectKat{display: flex; flex-direction: row; flex-wrap: wrap; margin-top: 10px;} .rectKat span{background-color: #987E76; padding: 5px; width: 119px; margin-right: 10px; margin-bottom: 10px; color: white; font-size: 10px;} .dossierKat, .recherchelien{width: 540px; background-color: white; border: solid #3B2E32 3px; padding: 10px; margin-left: 15px; margin-top: -20px;} .rpKat{display: flex;} .mesrpsKat{color:#6A5557; margin-top: -10px;} .blocKat{width: 173px; margin-right: 10px; margin-bottom: 10px;} .bloclienKat{margin-top: 10px; display: flex; flex-wrap: wrap;} .bloclienKat p{background-color: #A88D81;padding: 6px; text-align: center; color: white; margin: 0;} .describlocKat{display: flex;} .describlocKat img{height: 61px; width: 61px;} .describlocKat span{margin: 0; font-size: 10px; font-style: italic; line-height: 12px; padding: 5px; text-align: justify;}</style>
<div class="fichelienKat"><div class="navigaKat"><a href="">Ma fiche de présentation</a><a href="">Mes demandes de rp's</a></div><div class="partinfoKat"><img src="https://i.pinimg.com/736x/58/d8/b8/58d8b8daaf59d8e118323818621e741d.jpg"/><div class="infoKat"><div class="quiKat"><div><span>Qui suis-je ?</span></div><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus eros lorem, pellentesque vel est sed, rhoncus imperdiet nisl. Curabitur sit amet tortor aliquam, rhoncus sapien in, finibus nibh. Fusce nec auctor lacus. Donec feugiat ullamcorper mi. Maecenas suscipit imperdiet nisi, eleifend tempus ex luctus vel. Aliquam ullamcorper mattis metus in feugiat.</p></div><div class="rectKat"><span>Nom</span><span>Prénom</span><span>Âge</span><span>Profession</span><span>Groupe</span></div></div></div>
<div class="dossierKat"><div><span>Mon dossier</span></div><div class="rpKat">
<div style="margin-top: 20px; height: 195px; width: 310px; overflow: auto; padding: 10px;"><div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div>
<div class="mesrpsKat"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div></div><img style="width: 180px; height: 240px; margin-left: 20px;" src="https://i.pinimg.com/564x/dd/0a/7b/dd0a7b0eb77b8e608cca9425e4a4343c.jpg"/></div></div>
<div class="recherchelien"><div><span>Mes recherches</span></div><div class="bloclienKat"><div class="blocKat"><p>Un plan cul</p><div class="describlocKat"><img src="https://i.pinimg.com/564x/02/89/dd/0289dd761cba8fa501702b7ce07f65c2.jpg"/><span>Parce que le cul cla vie ma fille</span></div></div>
<div class="blocKat"><p>Un merdeux</p><div class="describlocKat"><img src="https://i.pinimg.com/564x/02/89/dd/0289dd761cba8fa501702b7ce07f65c2.jpg"/><span>Parce que les petits cons c’est comme les merguez, ça pique</span></div></div>
<div class="blocKat" style="margin-right:0px;"><p>Une truite</p><div class="describlocKat"><img src="https://i.pinimg.com/564x/10/7e/1c/107e1c233fcd5e79b09f7bf42452287e.jpg"/><span>Tu aimes l’eau ? Tu aimes le poisson ? Let’s go, on fera des barbeuc</span></div></div>
<div class="blocKat"><p>Une banane</p><div class="describlocKat"><img src="https://i.pinimg.com/564x/aa/0d/e5/aa0de51eaa49a13f52cd2af79ab0dd64.jpg"/><span>OUNE BANANA, OUNE BANANA !! Et jveux pas de la petite banane</span></div></div>
</div></div></div>


Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !







Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.



- Code:
<style>.fichelaulau2{width:503px; height:auto; background-color:#EAEAEA; margin:auto;} .headerlaulau{background-image:url(https://zupimages.net/up/22/34/66rd.png); width: 503px; height: 165px;} .imageheader{text-align-last: center; margin-bottom: 8px;} .vavalaulau{border-radius: 100px; width: 70px;} .TitreLau{display: flex; flex-direction: column; color: white; text-align: center;} titrelaulau{font-size: 24px; font-family: Montserrat Alternates;} .contentLaulau{border-left: 18px solid #d96f77; border-right: 18px solid #daa8ad; padding: 30px; text-align: justify; margin-top: -36px; margin-bottom: -36px;} .iconeLaulau{display: flex; justify-content: space-between; margin-bottom: 20px;} .iconeLaulau img{border: 4px solid #d96f77;} .endfiche{display: flex; flex-direction: row; justify-content: space-between; align-items: flex-end;} .endfiche img:first-child, .endfiche img:last-child{width: 24px; height: 25px;}</style>
<div class="fichelaulau2"><div class="headerlaulau"><div style="padding-top: 30px;"><div class="imageheader"><img src="https://zupimages.net/up/22/34/3lg3.png"/><img class="vavalaulau" src="https://i.pinimg.com/564x/4e/09/6f/4e096f63c56f1f3d8ee77bc9f0d29638.jpg"/><img src="https://zupimages.net/up/22/34/y1hy.png"/></div><div class="TitreLau"><titrelaulau>Il était une fois</titrelaulau><featlaulau>feat xxxx</featlaulau></div></div></div>
<div class="contentLaulau"><div class="iconeLaulau"><img src="https://zupimages.net/up/22/34/nrmo.png"/><img src="https://zupimages.net/up/22/34/ss5j.png"/><img src="https://zupimages.net/up/22/34/23zr.png"/><img src="https://zupimages.net/up/22/34/njex.png"/></div>Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi sed congue nisl. Etiam neque turpis, venenatis sit amet feugiat vitae, volutpat vel enim. Pellentesque nulla metus, auctor sed accumsan nec, iaculis id magna. Fusce mauris neque, ultrices venenatis hendrerit vel, finibus at orci. Phasellus ut lobortis lorem. Nam ac rhoncus mauris. Nullam quis pellentesque mauris.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
Nunc suscipit nibh vel diam viverra, sed volutpat dolor tempus. Vivamus malesuada mi sit amet dolor accumsan, ac bibendum est maximus. Nulla facilisi. Quisque tortor mi, ullamcorper eu ligula non, pretium commodo ligula. Nullam quis consectetur elit. Ut auctor tempus mi, in luctus augue finibus dictum. Nulla convallis ut tortor non pretium. Curabitur in consectetur dolor. Praesent vitae diam maximus, aliquam eros ac, scelerisque lacus. Fusce eget orci fermentum enim mollis volutpat in a arcu. Duis quis nulla bibendum, finibus purus pretium, lobortis est. Fusce vitae vehicula metus.
<div class="endfiche"><img src="https://zupimages.net/up/22/34/wsyj.png"/><img src="https://zupimages.net/up/22/34/ilj0.png"/><img src="https://zupimages.net/up/22/34/bl1z.png"/></div></div>
</div>
<link href="https://fonts.googleapis.com/css?family=Sacramento|Montserrat+Alternates" rel="stylesheet">

- Spoiler:


Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !

Bonjour
ou bonsoirCapitaine Lisbeth au rapport ! Ton petit code vient tout juste d'être finalisé !! Ce qui fait que ta commande est officiellement terminée !! Quel bonne nouvelle n'est-ce-pas ? Comme tu me l'as demandée, j'ai essayée de respecter le coté over et tout <3

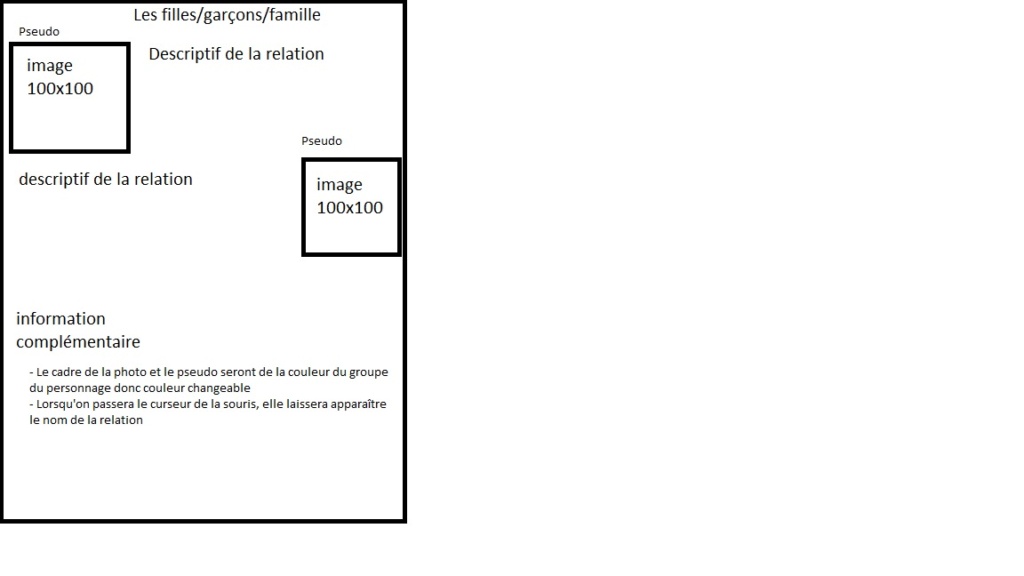
Ma famille
Maggie Price

Nom de la relation
Maggie Price

Nom de la relation
Maggie Price

Nom de la relation
Maggie Price

Nom de la relation
Maggie Price

Nom de la relation
Maggie Price

Nom de la relation
Maggie Price

Nom de la relation
Maggie Price

Nom de la relation

Que tu es impatiente ! C'est très simple, tu sélectionne le code juste en dessous et PAF ça fait du rhum !
- Code:
<style>.ficheKatrela{width:600px; height:auto; background-image: url(https://zupimages.net/up/22/33/q8jj.png); background-color: #ffffff; margin:auto;} .headerKatlien{background-color: #987E76; height: 80px; display: flex; color: white; align-items: center;} .headerKatlien hr{width: 130px;} .headerKatlien p{font-weight: 100; font-size: 36px; font-family: system-ui;} .relationKat{display: flex; justify-content: center; flex-flow: wrap;} .RelaKat{width: 175px; height: 293px; padding: 5px; overflow: hidden; margin: 5px; background-image: url(https://i.pinimg.com/564x/f4/29/09/f4290912418e60b188d5ba348c0e2355.jpg);} .RelaKat img{width: 175px; height: 250px;} .RelaKat p{ font-family: 'Orbitron'; font-size:19px; margin: 0; padding:9px; line-height:23px; text-shadow:2px 2px 5px #000; color:#fff; text-align:center;} .hoverspan{display: block; background-color: #fff; width: 88%; height: 260px; margin-top: -280px; padding: 10px; margin-left: -200px; position: relative; z-index: 13; transition: 900ms;} .RelaKat:hover .hoverspan{margin-left:0px;} .hoverspan p{font-size: 11px;}</style>
<div class="ficheKatrela"><div class="headerKatlien"><hr><p>Ma famille</p><hr></div>
<div class="relationKat"><div class="RelaKat"><p>Maggie Price</p><img src="https://www.zupimages.net/up/21/13/f20p.jpg"><div class="hoverspan"><p style="background-color: #2C9E06;">Nom de la relation</p><div style="overflow: auto; text-align: justify; height: 170px; padding: 8px;">Exorcizamus te, omnis immundus spiritus, omnis satanica potestas omnis incursio infernalis adversarii. Omnis legio! Omnis con...potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis......legio diabolica, adiuramus te! Exorcizamus te, omnis immundus spiritus, omnis satanica potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis legio diabolica, adiuramus te!</div></div></div>
<div class="RelaKat"><p>Maggie Price</p><img src="https://www.zupimages.net/up/21/13/f20p.jpg"><div class="hoverspan"><p style="background-color: #2C9E06;">Nom de la relation</p><div style="overflow: auto; text-align: justify; height: 170px; padding: 8px;">Exorcizamus te, omnis immundus spiritus, omnis satanica potestas omnis incursio infernalis adversarii. Omnis legio! Omnis con...potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis......legio diabolica, adiuramus te! Exorcizamus te, omnis immundus spiritus, omnis satanica potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis legio diabolica, adiuramus te!</div></div></div>
<div class="RelaKat"><p>Maggie Price</p><img src="https://www.zupimages.net/up/21/13/f20p.jpg"><div class="hoverspan"><p style="background-color: #2C9E06;">Nom de la relation</p><div style="overflow: auto; text-align: justify; height: 170px; padding: 8px;">Exorcizamus te, omnis immundus spiritus, omnis satanica potestas omnis incursio infernalis adversarii. Omnis legio! Omnis con...potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis......legio diabolica, adiuramus te! Exorcizamus te, omnis immundus spiritus, omnis satanica potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis legio diabolica, adiuramus te!</div></div></div>
<div class="RelaKat"><p>Maggie Price</p><img src="https://www.zupimages.net/up/21/13/f20p.jpg"><div class="hoverspan"><p style="background-color: #2C9E06;">Nom de la relation</p><div style="overflow: auto; text-align: justify; height: 170px; padding: 8px;">Exorcizamus te, omnis immundus spiritus, omnis satanica potestas omnis incursio infernalis adversarii. Omnis legio! Omnis con...potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis......legio diabolica, adiuramus te! Exorcizamus te, omnis immundus spiritus, omnis satanica potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis legio diabolica, adiuramus te!</div></div></div>
<div class="RelaKat"><p>Maggie Price</p><img src="https://www.zupimages.net/up/21/13/f20p.jpg"><div class="hoverspan"><p style="background-color: #2C9E06;">Nom de la relation</p><div style="overflow: auto; text-align: justify; height: 170px; padding: 8px;">Exorcizamus te, omnis immundus spiritus, omnis satanica potestas omnis incursio infernalis adversarii. Omnis legio! Omnis con...potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis......legio diabolica, adiuramus te! Exorcizamus te, omnis immundus spiritus, omnis satanica potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis legio diabolica, adiuramus te!</div></div></div>
<div class="RelaKat"><p>Maggie Price</p><img src="https://www.zupimages.net/up/21/13/f20p.jpg"><div class="hoverspan"><p style="background-color: #2C9E06;">Nom de la relation</p><div style="overflow: auto; text-align: justify; height: 170px; padding: 8px;">Exorcizamus te, omnis immundus spiritus, omnis satanica potestas omnis incursio infernalis adversarii. Omnis legio! Omnis con...potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis......legio diabolica, adiuramus te! Exorcizamus te, omnis immundus spiritus, omnis satanica potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis legio diabolica, adiuramus te!</div></div></div>
<div class="RelaKat"><p>Maggie Price</p><img src="https://www.zupimages.net/up/21/13/f20p.jpg"><div class="hoverspan"><p style="background-color: #2C9E06;">Nom de la relation</p><div style="overflow: auto; text-align: justify; height: 170px; padding: 8px;">Exorcizamus te, omnis immundus spiritus, omnis satanica potestas omnis incursio infernalis adversarii. Omnis legio! Omnis con...potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis......legio diabolica, adiuramus te! Exorcizamus te, omnis immundus spiritus, omnis satanica potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis legio diabolica, adiuramus te!</div></div></div>
<div class="RelaKat"><p>Maggie Price</p><img src="https://www.zupimages.net/up/21/13/f20p.jpg"><div class="hoverspan"><p style="background-color: #2C9E06;">Nom de la relation</p><div style="overflow: auto; text-align: justify; height: 170px; padding: 8px;">Exorcizamus te, omnis immundus spiritus, omnis satanica potestas omnis incursio infernalis adversarii. Omnis legio! Omnis con...potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis......legio diabolica, adiuramus te! Exorcizamus te, omnis immundus spiritus, omnis satanica potestas, omnis incursio infernalis adversarii. Omnis legio! Omnis congregatio et secta diabolica! Ergo, Draco maledicte et omnis legio diabolica, adiuramus te!</div></div></div>
</div></div>
<link href="https://fonts.googleapis.com/css?family=Orbitron" rel="stylesheet" type="text/css">

- Spoiler:


Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !

Nom & Prénom
Feat du perso




- Code:
<style>.lienAthena{width:503px; height: auto; background-image:url(https://fondsdestudiophoto.eu/1581/947.jpg); margin:auto; margin-bottom: -60px;} .headerAthena{background-color: #D3747E; display: flex; align-items: center; text-align: center; padding: 10px;} .headerAthena img{width: 77px; height: 77px; border-radius: 100px; border: 2px solid #D3747E; margin-left: 20px;} .headerAthena div>p{color: white; font-size: 20px; font-family: Montserrat Alternates; text-transform: uppercase; margin: 0;} .headerAthena div>span{color:white;} .debutAthena{display: flex; padding: 20px; margin-top: -30px;} .debutAthena div{border: 2px solid #d3747e; color: #d3747e; padding: 10px; width: 250px; height: 195px; margin-left: 20px; overflow: auto;} .debutAthena img{border: 10px solid #d3747e; width:180px; height:198px;} .iconAthena{display:flex; padding: 20px; justify-content: space-between; margin-top: -50px;} .iconAthena img{width: 100px; height:100px; border: 4px solid #d3747e;} .infoAthena{background-color: #d3747e; color: white; padding: 20px; text-align: center; font-family: Montserrat Alternates; margin-top: -30px;} .caracAthena div{background-color: #d3747e; padding: 10px; width: 160px; text-align: center; color: white; margin-bottom: 10px;} .suppAthena{display: flex; padding: 20px; margin-top: -30px; margin-bottom: -40px;} .histoireAthena{background-color: #ffffff; width: 270px; height: 260px; padding: 10px; margin-left: 20px; color: #d3747e; overflow: auto;}</style>
<div class="lienAthena"><div class="headerAthena"><img src="https://i.pinimg.com/564x/79/8f/9c/798f9cef915548bb64a94814ad87446a.jpg"/><div style="width: 100%;"><p>Nom & Prénom</p><span>Feat du perso</span></div></div>
<div class="debutAthena"><img src="https://zupimages.net/up/22/34/51b5.png"/><div>Ecrire ici le contenu</div></div>
<div class="iconAthena"><img src="https://i.pinimg.com/736x/a4/40/56/a4405651187d0aa08bb9a19b5c3ddf2d.jpg"/><img src="https://i.pinimg.com/736x/a4/40/56/a4405651187d0aa08bb9a19b5c3ddf2d.jpg"/><img src="https://i.pinimg.com/736x/a4/40/56/a4405651187d0aa08bb9a19b5c3ddf2d.jpg"/><img src="https://i.pinimg.com/736x/a4/40/56/a4405651187d0aa08bb9a19b5c3ddf2d.jpg"/></div>
<div class="infoAthena"><span>Age</span> - <span>Nationalité</span> - <span>Miraculous</span> - <span>Groupe</span> - <span>Métier</span></div>
<div class="suppAthena"><div class="caracAthena"><div>Carac 1</div><div>Carac 1</div><div>Carac 1</div><div>Carac 1</div><div>Carac 1</div><div>Carac 1</div></div><div class="histoireAthena">Ecrire l'histoire ici !</div></div>
</div>
<link href="https://fonts.googleapis.com/css?family=Sacramento|Montserrat+Alternates" rel="stylesheet">

- Spoiler:


Messages : 332
Date d'inscription : 09/02/2022


Messages : 332
Date d'inscription : 09/02/2022

 Re: Commande de code !
Re: Commande de code !

Mes rp's
Petit dossier sur mes rp's- Un titre de contrat - Ft Bidule Machin truc
- Un titre de contrat - Ft Bidule Machin truc
- Un titre de contrat - Ft Bidule Machin truc

- Code:
<style>.rpAthena{width:503px; height: auto; background-image:url(https://fondsdestudiophoto.eu/1581/947.jpg); margin:auto; margin-bottom: -60px;} .headerAthena{background-color: #D3747E; display: flex; align-items: center; text-align: center; padding: 10px;} .headerAthena img{width: 77px; height: 77px; border-radius: 100px; border: 2px solid #D3747E; margin-left: 20px;} .headerAthena div>p{color: white; font-size: 20px; font-family: Montserrat Alternates; text-transform: uppercase; margin: 0;} .headerAthena div>span{color:white;} .rpcontentAthena{padding:20px; margin-top: -15px;} .titrerp{padding: 10px; background-color: #d3747e; color: white; text-align: left;} .titrerp2{padding: 10px; background-color: #d3747e; color: white; text-align: right;} .blocrpAthena{display: flex; flex-direction: column;} .blocrpAthena img{width: 100px;} .contenurpAthena{width: 360px; background-color: white; padding: 10px; height: 80px; overflow: auto;} .contenurpAthena a{color:#d3747e;} .BloAthe{display: flex; flex-direction: row;}</style>
<div class="rpAthena"><div class="headerAthena"><img src="https://i.pinimg.com/564x/79/8f/9c/798f9cef915548bb64a94814ad87446a.jpg"/><div style="width: 100%;"><p>Mes rp's</p><span>Petit dossier sur mes rp's</span></div></div>
<div class="rpcontentAthena"><div class="blocrpAthena"><div class="titrerp">Mes rp's en cours</div><div class="BloAthe"><img src="https://i.pinimg.com/236x/a0/83/b0/a083b0b9d75e3c4b42f737a9413079bb.jpg"/><div class="contenurpAthena"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div></div></div>
<div class="blocrpAthena"><div class="titrerp2">Mes rp's évent</div><div class="BloAthe"><div class="contenurpAthena"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div><img src="https://i.pinimg.com/236x/a0/83/b0/a083b0b9d75e3c4b42f737a9413079bb.jpg"/></div></div>
<div class="blocrpAthena"><div class="titrerp">Mes rp's terminé</div><div class="BloAthe"><img src="https://i.pinimg.com/236x/a0/83/b0/a083b0b9d75e3c4b42f737a9413079bb.jpg"/><div class="contenurpAthena"><a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc
<a href="">www</a> - Un titre de contrat - Ft Bidule Machin truc</div></div></div>
<div class="blocrpAthena" style="margin-bottom: -30px;"><div class="titrerp2">Mes rp's en attente</div><div class="BloAthe"><div class="contenurpAthena">- Un titre de contrat - Ft Bidule Machin truc
- Un titre de contrat - Ft Bidule Machin truc
- Un titre de contrat - Ft Bidule Machin truc
- Un titre de contrat - Ft Bidule Machin truc</div><img src="https://i.pinimg.com/236x/a0/83/b0/a083b0b9d75e3c4b42f737a9413079bb.jpg"/></div></div>
</div></div>

- Spoiler: